このページは、まいぷれ周南プロデュースによるホームページの投稿マニュアルです。
営業カレンダーの使い方を解説します。この営業カレンダーは、WordPress のプラグイン「XO Event Calendar」を使用しています。「XO Event Calendar 使い方」で検索すると使い方の記事が多数あると思いますので、そちらを参考にされても良いかと思います。
休日設定
休日設定の仕方を解説します。
休日の新規追加
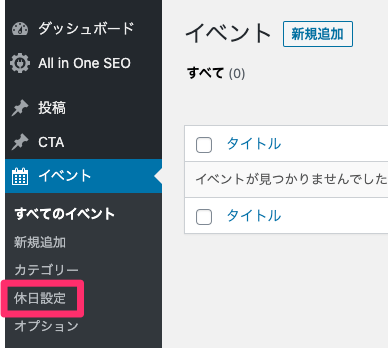
- 休日設定を行うには、管理画面にログインして左メニューのイベント>休日設定をクリックします。

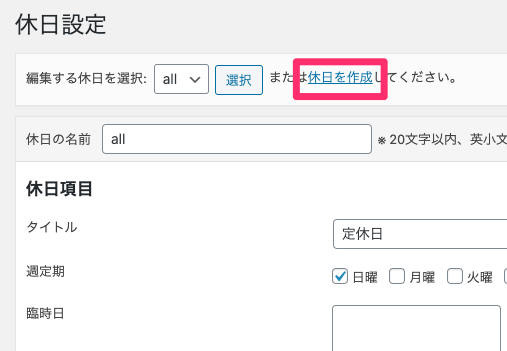
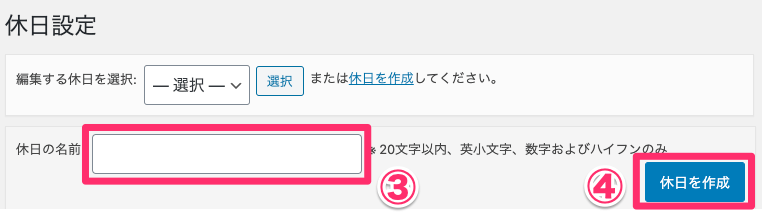
- 「休日を作成」リンクをクリックします。

- 「休日の名前」を入力します。英小文字・数字・ハイフンのみ使用可能です。
- 「休日作成」ボタンをクリックします。

これで、新しい休日が作成されました。
休日の作成

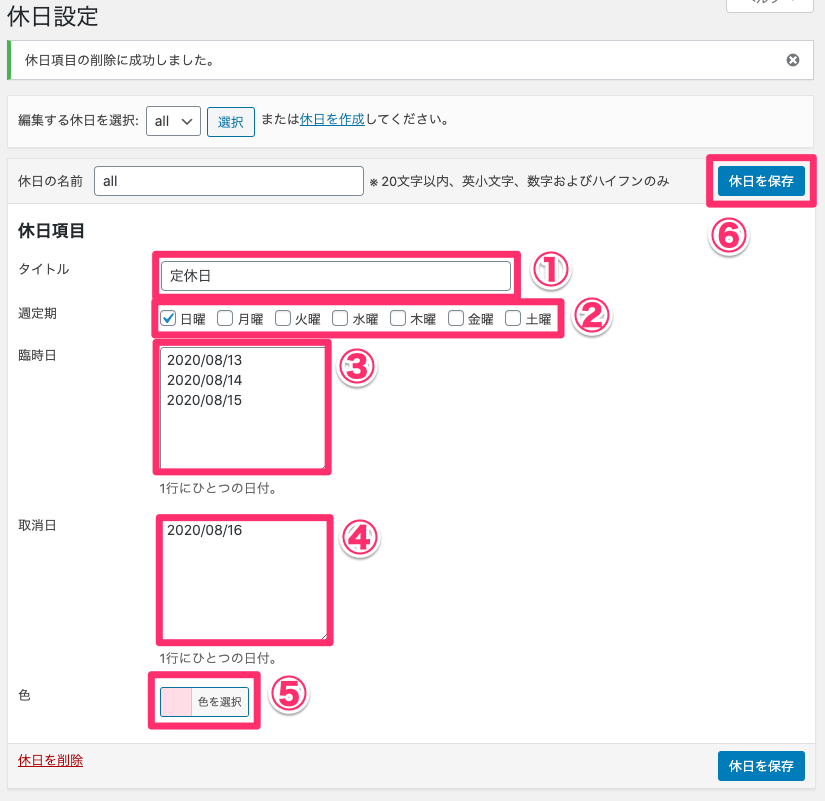
- タイトルを入力します。(例:定休日、午前休日、午後休日 等)
- 週定期に毎週の休みをチェックします。
- 臨時日に臨時の休みの日を入力します。1行に1日分をYYYY/MM/DD形式で入力します。
- 取消日に週定期で設定した日を取り消したい日を入力します。こちらも1行に1日分をYYYY/MM/DD形式で入力します。
- この休日の色を設定します。
- 上記設定後、「休日を保存」ボタンをクリックします。
上記で作成したカレンダーは、右図(下図)のようなカレンダーが作成されます。

営業カレンダーの設置
営業カレンダーを投稿の中に表示したい場合は、以下のようにします。
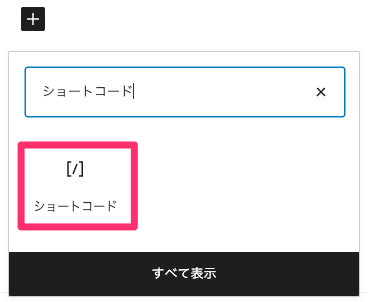
ショートコードブロックの挿入を行います。検索で「ショートコード」と入力すると表示されます。
ショートコードに以下のコードを入力します。
2026年 1月 日 月 火 水 木 金 土 28 29 30 31 1 2 3
4 5 6 7 8 9 10
11 12 13 14 15 16 17
18 19 20 21 22 23 24
25 26 27 28 29 30 31

「holidays」の値は、休日設定の「休日の名前」を指定します。
複数の休日が指定したい場合は、下記のように入力します。
2026年 1月 日 月 火 水 木 金 土 28 29 30 31 1 2 3
4 5 6 7 8 9 10
11 12 13 14 15 16 17
18 19 20 21 22 23 24
25 26 27 28 29 30 31
ランチ休み
午後休
ショートコードの詳細はこちら。
イベントの作成
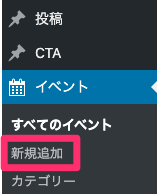
- イベントを作成するには、管理画面の左メニューからイベント>新規作成をクリックします。

- イベントのタイトルと内容を作成します。

- 全ての入力が終わったら、プレビューで確認し良ければ「公開」ボタンをクリックして記事を公開します。
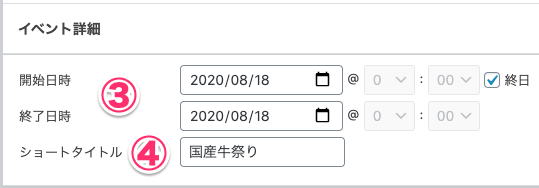
上記カレンダーを表示すると、右図(下図)のようなカレンダーが作成されます。8/18にイベントが作成されます。

8/18のイベントをクリックすると、イベントの詳細ページが表示されます。